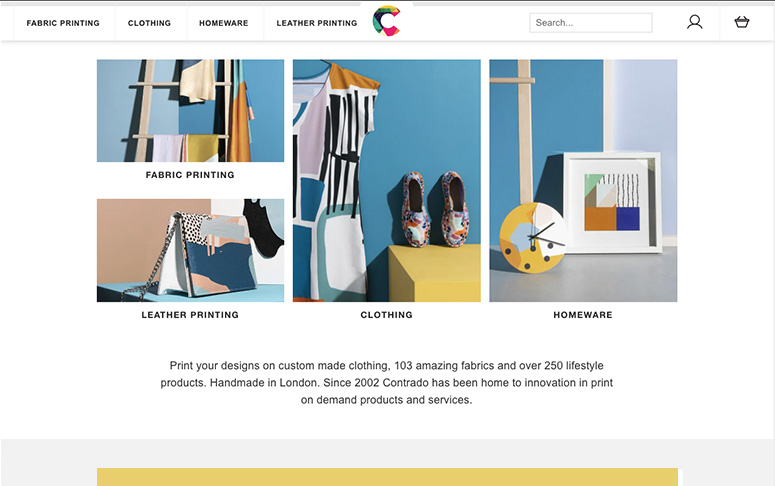
I've shaped many of the processes related to UX, UI and marketing design deliverables, front-end, user research, photography, internal tools and played a significant role in the creation of a product vision for our web apps and E-commerce websites of the group.
During my years in Contrado I have worked on many cross-functional teams that were formed on project basis.
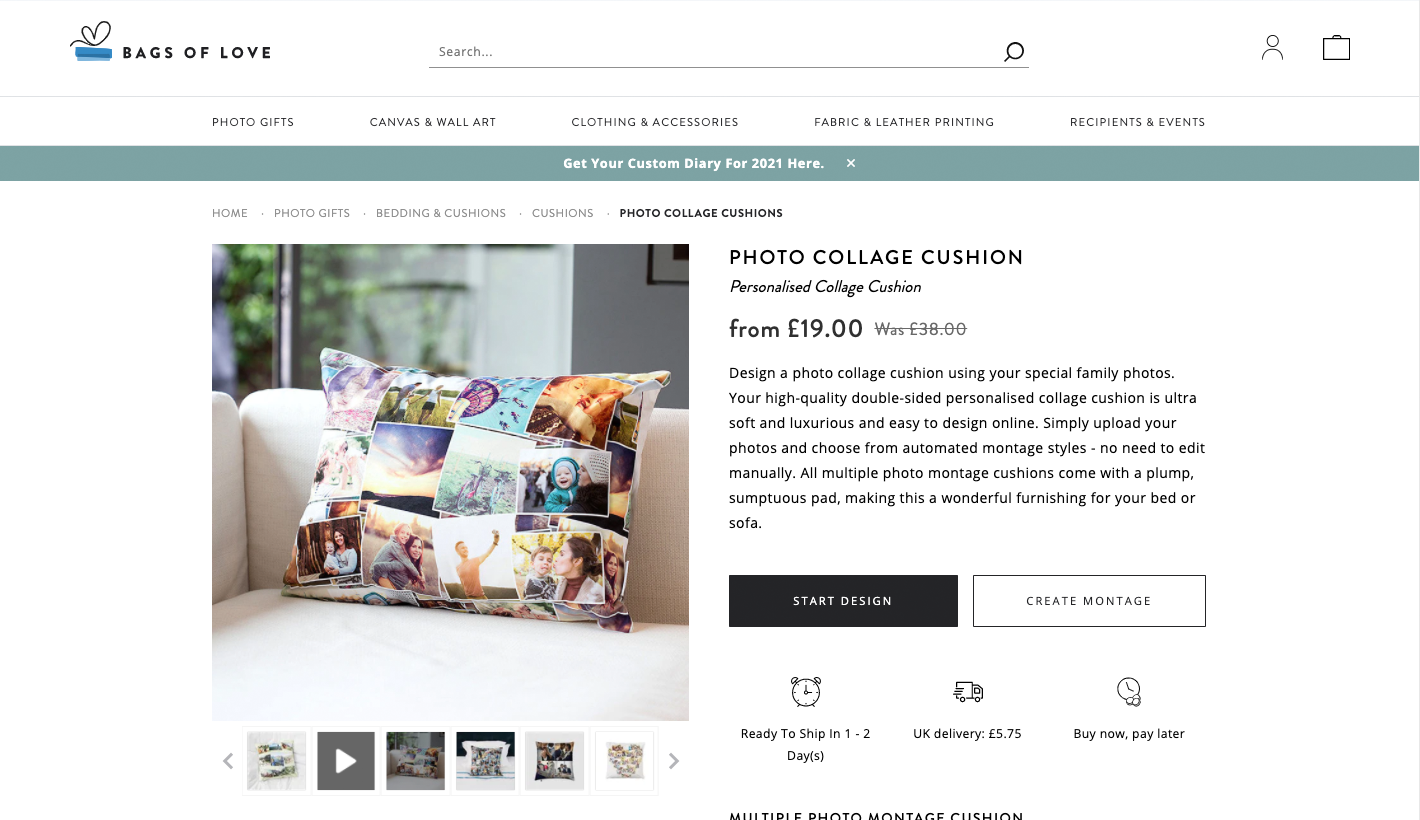
A very interesting part of my work consisted in optimising the E-commerce website for conversions, designing, prototyping and testing new features by balancing the need of several stakeholders from Marketing, Sales, Customer services, SEO and still maintaining a user centric approach to everything we did. I spent my time iterating data driven ideas under a lean UX lifecycle, using well known UX patterns and reference to the great work of Baymard institute and Norman Nielsen Group.


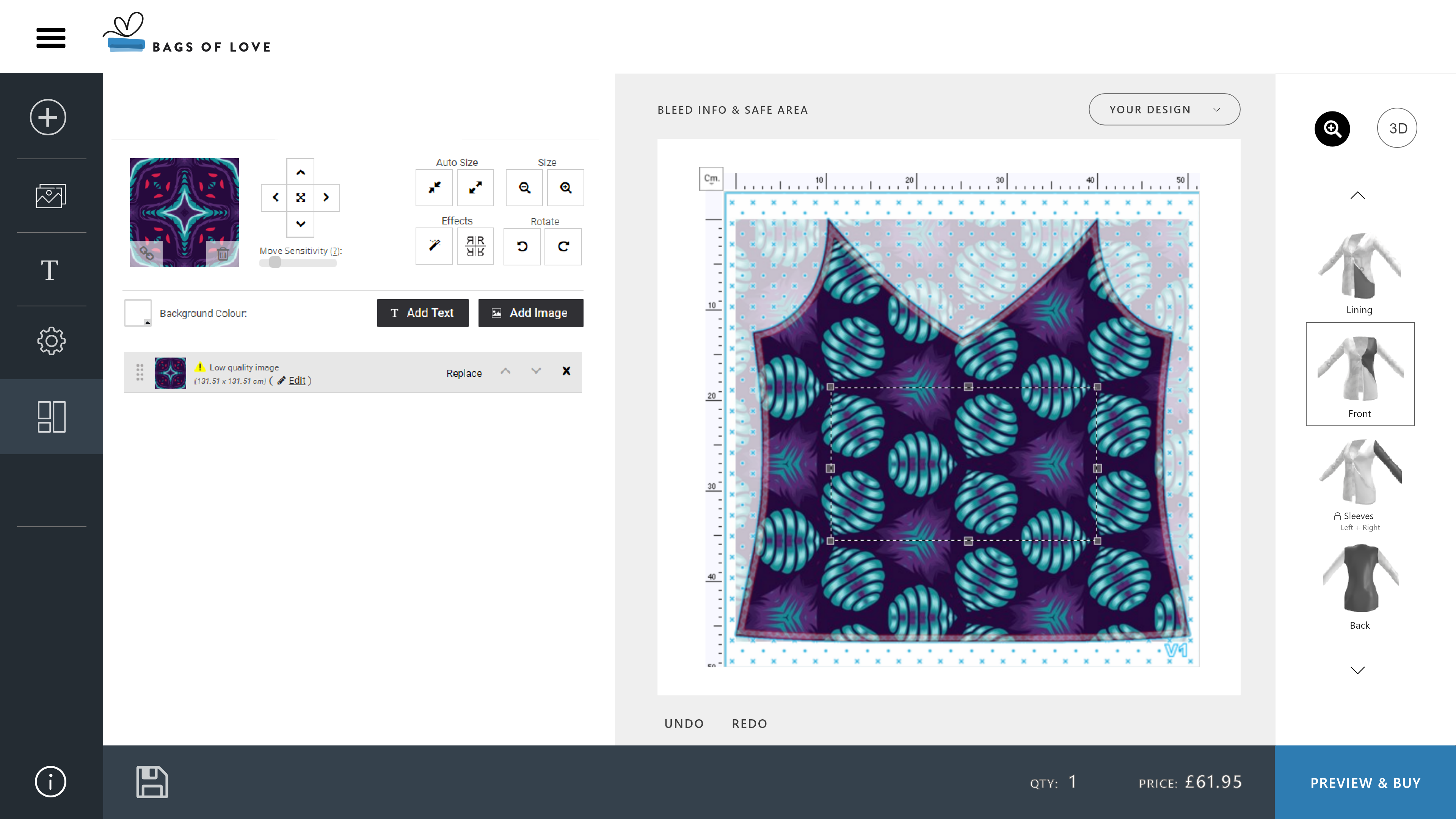
I also lead the user research, UX and design for several web applications of the company. Always advocating for a user centred design and try to balance stakeholder's needs. I kept up to date with trends and in touch with artists selling on our platform, finding opportunities to offer a better service to our customers and fulfil high level business goals. Millions of customers used these applications to create personalised gifts to their loved ones, create collages, sell their art and much more.
During my day to day work in Contrado I have helped design several internal tools used to simplify and maintain many aspects of the business. I have really enjoyed this kind of work as it often presented very complex problems with no straightforward solutions.
A custom made CMS backend system to manage content, translations and page structure for all the websites of the group
An advanced ordering system to connect customers and orders, and follow the workflow of each order in real time, from payment, print, production, quality control.
During my time at Contrado, Shaping design and code at the same time, I have mentored several product designers and created a solid HTML/SCSS architecture with reusable components that would work on 30+ websites of the company. Ask me about BEM, Atomic design, ITCSS, or the semantic implication of the < SPAN > tag.



I would like to know your thoughts on this case study, please help me do better. Complete the survey and claim your free Candy bag. Average completion time is 3 minutes.
Start the survey